
Najvažnije HTML oznake
Objavljeno: 25 lipnja, 2025
U svijetu web stranica, HTML je osnova koja sve drži na okupu. Svaki gumb, slika i redak teksta na vašoj stranici strukturirani su pomoću HTML “oznaka” – gradivnih blokova web stranica.
Čak i ako niste programer, osnovno razumijevanje tih HTML elemenata može vam biti od velike koristi. To vam pomaže učinkovitije komunicirati s web programerima i razumjeti što se događa na vašoj stranici. Na primjer, korištenje jasnih, opisnih oznaka za različite dijelove stranice daje kontekst preglednicima i tražilicama te im pomaže razumjeti strukturu i svrhu vaše stranice.
U ovom ćemo postu predstaviti najvažnije HTML oznake za poslovne web stranice, jednostavnim jezikom objasniti njihovu ulogu i prikazati kratke primjere kôda. Na kraju ćete bolje nadgledati sadržaj svoje web stranice i lakše razgovarati o izmjenama ili problemima sa svojim web timom.
Oznaka <html>
Oznaka <html> predstavlja korijen svake HTML stranice. Ona obuhvaća sav sadržaj vaše web stranice i pregledniku daje do znanja da je u pitanju HTML dokument. U tipičnoj stranici, <html> element je najviši kontejner, a svi ostali elementi stranice nalaze se unutar njega.
Oznaka <html> sama po sebi nema vizualni prikaz, ali je ključna – svi ostali elementi (tekst, slike, odjeljci itd.) moraju biti smješteni između početne <html> i završne </html> oznake kako bi stranica ispravno funkcionirala

Oznaka <head>
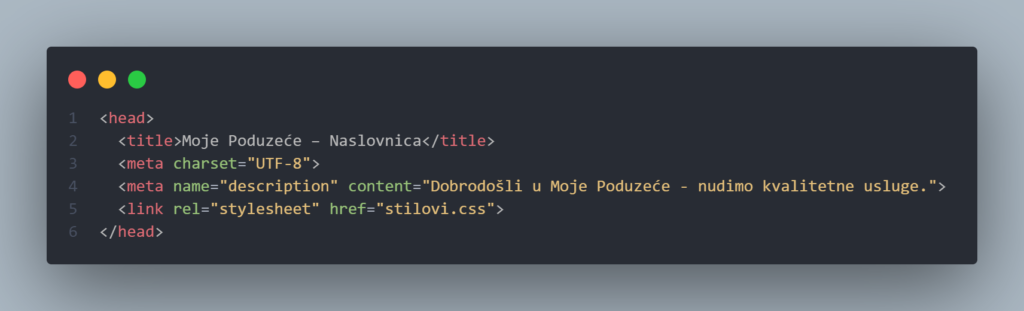
Oznaka <head> sadrži metapodatke – informacije o stranici koje se ne prikazuju izravno na webu. Možete je zamisliti kao pozadinu vaše stranice. Unutar <head> obično se nalaze <title> stranice (naslov koji se prikazuje na kartici preglednika ili traci naslova), meta oznake (poput opisa i ključnih riječi za tražilice), poveznice na CSS datoteke sa stilovima te skripte (npr. za analitiku ili interaktivnost).
Ukratko, <head> je mjesto za informacije o vašoj web stranici, poput naslova, znakovnog koda i podataka važnih za SEO. Ti podaci pomažu preglednicima, tražilicama i drugim alatima da razumiju vašu stranicu. Primjerice, <head> može sadržavati meta opis koji sažima sadržaj stranice za rezultate pretraživanja.

Oznaka <title>
Oznaka <title> definira naslov stranice. Taj se naslov prikazuje na kartici preglednika, a često ga i tražilice koriste kao glavni naslov u rezultatima pretraživanja.
Za poslovnu web stranicu <title> je vrlo važan – trebao bi ukratko opisati stranicu i po mogućnosti uključiti naziv vaše tvrtke ili ključne riječi. Primjerice, naslov početne stranice mogao bi biti “Moje Poduzeće – Kvalitetne usluge u Zagrebu”. Imajte na umu da <title> ide unutar <head> dijela HTML-a. Ne pojavljuje se u samom sadržaju stranice vidljivom korisniku, ali je ključan za SEO i kada korisnici spremaju stranicu u favorite.

Oznake <meta>
<meta> oznake pružaju metapodatke o vašoj stranici, poput opisa, ključnih riječi ili uputa za preglednike. Za razliku od uobičajenog sadržaja, meta informacije su namijenjene računalnoj obradi – korisnici ih ne vide na stranici, ali utječu na način na koji se vaša stranica interpretira. Jedna od najvažnijih meta oznaka za vlasnike tvrtki je meta opis stranice.
To je kratki sažetak stranice koji tražilice mogu prikazati ispod naslova u rezultatima pretraživanja. Primjer meta opisa za stranicu usluga mogao bi biti: <meta name="description" content="Nudimo vodoinstalaterske usluge u Zagrebu, hitne intervencije 0-24.">. Iako meta opisi nisu izravni faktor rangiranja, oni su ključni za poticanje korisnika da kliknu na vaš rezultat. Ostale uobičajene <meta> oznake uključuju deklaraciju znakovnog skupa (npr. <meta charset="UTF-8"> za ispravan prikaz znakova) i postavke prikaza za mobilne uređaje (viewport). Sve <meta> oznake stavljaju se unutar <head> dijela HTML-a.

Oznaka <body>
Oznaka <body> sadrži sav sadržaj vaše web stranice koji je vidljiv posjetiteljima. Drugim riječima, sve što korisnici mogu vidjeti ili s čime mogu komunicirati – tekst, slike, video, poveznice, obrasci – treba biti unutar <body> ... </body>. <body> možete zamisliti kao područje prikaza vaše stranice, dok je <head> bio “iza pozornice”.
Na svakoj stranici smije postojati samo jedna <body> oznaka, a sve što želite prikazati korisnicima stavlja se između početne <body> i završne </body> oznake. Primjerice, ako želite na stranici imati naslov i odlomak teksta, oni se pišu unutar dijela body. Struktura osnovne HTML stranice obično izgleda ovako: <html><head>...metapodaci...</head><body>...sadržaj...</body></html>.

Oznaka <header>
Oznaka <header> predstavlja zaglavlje stranice ili dijela stranice. Obično se koristi za uvodni sadržaj ili navigaciju pri vrhu stranice. Na poslovnoj web stranici <header> element često sadrži logotip tvrtke, naziv web mjesta ili slogan, a ponekad i navigacijski izbornik ili traku za pretraživanje.
Ukratko, to je gornji “banner” dio koji uvodi o čemu stranica (ili odjeljak) govori. Možete imati glavni <header> za cijelu stranicu (smješten pri vrhu <body> dijela), a također možete koristiti <header> unutar <article> ili <section> elemenata kako biste predstavili taj pododjeljak. Korištenje <header> oznake pomaže tražilicama i pomoćnim tehnologijama da prepoznaju “ovaj dio je zaglavlje stranice.” To je semantička alternativa korištenju običnog <div> elementa za vrh stranice.

Oznaka <nav>
Oznaka <nav> definira navigacijski dio stranice. Tu se ubacuju poveznice na glavne dijelove vaše web stranice, poput izbornika ili sadržaja stranice. Primjerice, primarni izbornik vaše stranice (Naslovnica, O nama, Usluge, Kontakt) idealan je za korištenje <nav> elementa.
Obuhvaćajući navigacijske poveznice <nav> elementom, semantički naznačujete da “ove poveznice čine navigacijski izbornik”. To pomaže i korisnicima (koji koriste pomoćne tehnologije) i tražilicama da lakše razumiju strukturu vaše stranice. Tipično <nav> sadrži neuređenu listu <ul> s poveznicama, iako može sadržavati i druge elemente koji se odnose na navigaciju weba. Ako vaša stranica ima više navigacijskih područja (npr. gornji izbornik i izbornik u podnožju), možete koristiti više <nav> oznaka za svaki skup navigacijskih poveznica.

Oznaka <main>
Oznaka <main> označava glavni sadržaj vaše stranice. To je primarni dio koji je jedinstven za tu stranicu (ne uključujući zajedničke elemente poput zaglavlja, podnožja ili navigacije). Na web stranici, <main> može obuhvaćati glavni članak ili osnovne informacije – primjerice, glavni dio sadržaja početne stranice, popis usluga ili tekst o nama.
Korištenjem <main> dajete do znanja da je “sve ovdje unutra središnja tema ove stranice”. Na svakoj stranici treba biti samo jedan <main> element, i obično se nalazi nakon <header> i <nav>, a prije <footer>. Upotreba <main> korisna je za pristupačnost jer čitači ekrana mogu skočiti izravno na glavni sadržaj. Također pomaže tražilicama da lakše razlikuju primarni sadržaj od sporednog.

Oznaka <section>
Oznaka <section> definira logičan odjeljak ili poglavlje stranice. Koristi se za grupiranje povezanog sadržaja u tematske cjeline. Primjerice, na početnoj stranici možete imati odjeljak “Usluge”, odjeljak “Iskustva klijenata” i odjeljak “O nama” – svaki od njih može biti označen <section> elementom.
Svaki <section> obično ima svoj naslov (primjerice <h2> ili <h3>) koji opisuje o čemu se radi u tom dijelu. Oznaka <section> vrlo je fleksibilna; koristite je kada želite podijeliti stranicu na smislene cjeline, a da nijedan specifičniji semantički element (poput <article> ili <nav>) nije primjenjiv.
Korištenje <section> poboljšava čitljivost vašeg kôda i pomaže alatima da razumiju strukturu sadržaja. Zapamtite da je, ako koristite <section>, preporučljivo unutar njega uključiti naslov koji označava temu tog odjeljka.

Oznaka <article>
Oznaka <article> predstavlja samostalan dio sadržaja koji može stajati neovisno. Možete je zamisliti kao samostalni članak, objavu na blogu, vijest ili bilo koji dio informacije koji ima smisla i izvan konteksta stranice na kojoj se nalazi.
Na stranici malog poduzeća <article> možete koristiti za objavu na blogu, priopćenje za medije, studiju slučaja ili čak pojedinačni element u portfelju ili katalogu proizvoda. Primjerice, svaka objava na vašoj stranici “Novosti” ili “Blog” može biti obuhvaćena <article> elementom.
Ideja je da sadržaj unutar <article> elementa može biti ponovno korišten ili prenesen negdje drugdje (primjerice putem RSS feeda) i da i dalje bude smislen. <article> obično ima vlastiti naslov, a po potrebi i podatke poput autora, datuma i sl. Korištenje <article> pomaže tražilicama i čitateljima da prepoznaju svaki zaseban dio sadržaja. Ako na jednoj stranici imate niz članaka ili stavki, označiti svaki s <article> dobra je praksa.

Oznaka <footer>
Oznaka <footer> definira podnožje za neki odjeljak ili stranicu. Podnožja se obično nalaze na dnu i sadrže informacije poput obavijesti o autorskim pravima, kontaktne podatke, pravne poveznice (politika privatnosti, uvjeti korištenja) ili informacije o autoru.
Za poslovnu web stranicu, podnožje stranice (koje se prikazuje na dnu svake stranice) može uključivati naziv tvrtke, © tekst o autorskim pravima, adresu, telefonski broj i možda poveznice na važne stranice ili društvene mreže. Također možete imati <footer> unutar pojedinog <article> ili <section> elementa (primjerice, podnožje članka može sadržavati kratku biografiju autora ili poveznice na srodne sadržaje).
Element <footer> je semantički, što znači da pregledniku i drugim alatima govori “ovo je podnožje tog sadržaja. To je smislenije nego koristiti običan <div> za istu svrhu. Obično se <footer> stavlja kao zadnji element unutar <body> (za podnožje stranice) ili kao zadnji element unutar članka/odjeljka.

Oznaka <a>
Oznaka <a> (anchor – sidro) služi za izradu hiperveza (linkova) u HTML-u. To je jedna od najčešće korištenih oznaka jer su poveznice bit web navigacije. Sama po sebi, oznaka <a> nema puno značenja dok joj ne dodate atribut href (koji označava “referencu na hipertekst”). Atribut href sadrži URL ili putanju na koju želite povezati. Primjerice, <a href="https://primjer.com">Posjetite Primjer.com</a> stvara hipervezu na koju korisnici mogu kliknuti kako bi otišli na stranicu primjer.com.
Možete se povezivati na druge stranice na vlastitom webu (koristeći relativne URL-ove, npr. href="/kontakt" za vašu kontakt stranicu) ili na vanjske stranice (koristeći pune URL-ove s http:// ili https://). Također možete upotrijebiti <a> za povezivanje na adresu e-pošte (s href="mailto:ime@domena.hr") ili na određeni dio iste stranice (s href="#id-odjeljka" gdje je ID elementa na stranici). Važno je znati da tekst linka (dio između <a>...</a>) treba biti opisni – npr. <a href="/usluge">Naše usluge</a> umjesto “kliknite ovdje” – radi bolje upotrebljivosti i SEO-a.

Oznaka <img>
Oznaka <img> umeće sliku u vašu stranicu. To je prazan element (nema završnu oznaku </img> – piše se kao samostalna oznaka). Najvažniji atributi za <img> su src i alt. Atribut src (source – izvor) specificira putanju ili URL slikovne datoteke koju želite prikazati. Atribut alt (alternative text – alternativni tekst) pruža tekstualni opis slike.
Alt tekst je ključan za pristupačnost – ako netko ne može vidjeti sliku (primjerice, slabovidni korisnik koji koristi čitač ekrana ili ako se slika ne učita), alt tekst opisuje što se na slici nalazi. Za poslovne stranice, korištenje opisnog alt teksta za slike (npr. “Logo tvrtke” ili “Fotografija naše poslovnice”) ne samo da pomaže pristupačnosti već i tražilicama daje kontekst o sadržaju slike.
U HTML-u se slike neće prikazati ako putanja do datoteke navedena u src nije ispravna, stoga provjerite da src pokazuje na točnu lokaciju slike (može biti relativna putanja, npr. "slike/fotografija.jpg", ili puni URL). Također, možete navesti dimenzije pomoću atributa width i height, no modernija praksa je definirati veličine kroz CSS. Uvijek uključite atribut alt – ako je slika isključivo dekorativna, alt može ostati prazan (alt=""), ali mora biti prisutan zbog ispravnosti HTML koda.

Naslovi <h1> do <h6>
Naslovi se definiraju oznakama <h1> do <h6>. Oni predstavljaju šest razina naslova sekcija, pri čemu je <h1> najviša (najvažnija) razina, a <h6> najniža. Naslove koristimo za strukturiranje sadržaja hijerarhijski, slično kao naslove poglavlja i podpoglavlja u knjizi.
Obično je <h1> naslov cijele stranice (i treba ga koristiti samo jednom po stranici), <h2> može biti naslov glavnih odjeljaka, <h3> podnaslovi unutar tih odjeljaka, i tako dalje. Korištenje naslova važno je za čitljivost i SEO. Naslovi dijele sadržaj na logične cjeline i daju tražilicama naznake o ključnim temama na stranici.
Vlasnicima tvrtki korisno je znati da kada stvaraju sadržaj (čak i u CMS sustavu poput WordPressa), odabirom “Naslov 1”, “Naslov 2” itd., sustav u pozadini generira ove <h1>, <h2>, ... oznake. Česta pogreška je koristiti naslove samo da bi tekst bio veći ili podebljan – umjesto toga, koristite ih za izradu strukture sadržaja (a CSS-om uredite stil). Pridržavajte se redoslijeda – ne preskačite proizvoljno razine (npr. s <h1> odmah na <h4>). Također, zapamtite da glavni naslov stranice treba biti <h1> i jasno označavati o čemu je stranica (često je sličan naslovu stranice u <title> oznaci).

Oznaka <p>
Oznaka <p> definira odlomak teksta. To je blok element, što znači da se prikazuje u novom retku i u pravilu zauzima punu širinu dostupnog prostora (dok se to ne promijeni, npr. CSS-om). U HTML-u, omatanje teksta unutar <p>...</p> označava da te rečenice čine jedan odlomak.
Primjerice, u ovom postu svaki blok teksta objašnjenja u HTML-u je unutar <p> oznake. Odlomci pomažu razdvojiti ideje i čine sadržaj preglednijim. Za poslovne web stranice, odlomci će biti osnovni način strukturiranja tekstualnog sadržaja poput opisa tvrtke, detalja usluga, uvodnih tekstova itd.
Neka odlomci budu razmjerno kratki radi jasnoće (općenito je u web pisanju dobro razbiti dugačak tekst u više kraćih odlomaka). Tehnički, unutar odlomka možete staviti druge inline elemente (poput <a> za poveznice ili <span> za stiliziranje dijela teksta), ali blok elemente (poput <div> ili <h2>) ne biste trebali stavljati unutar <p>.
Svaka oznaka odlomka automatski dodaje malo razmaka oko teksta u većini preglednika. Ako trebate prijelom retka unutar odlomka, a da ne započinjete novi, možete koristiti <br> oznaku, no koristite je štedljivo – najčešće je bolje započeti novi <p> za novu misao.

Liste: <ul>, <ol>, <li>
Liste u HTML-u dolaze u dva glavna oblika: neuređene i uređene liste. Neuređena lista koristi oznaku <ul> i obično prikazuje stavke s grafičkim oznakama (točkama, crticama i sl.). Uređena lista koristi oznaku <ol> i prikazuje stavke rednim brojevima (ili slovima, rimskim brojevima itd.). Unutar <ul> i <ol> elemenata koriste se oznake <li> za svaku stavku liste.
Primjerice, ako želite nabrojati svoje usluge, možete upotrijebiti <ul> jer redoslijed nije bitan; ako navodite korake u postupku, upotrijebit ćete <ol> kako biste naglasili slijed. Evo kako to izgleda:

Ovo će prikazati listu s točkama od tri stavke. Ako bismo koristili <ol> umjesto <ul>, dobili bismo numeriranu listu. Liste poboljšavaju čitljivost i daju semantičku strukturu; čitači ekrana, primjerice, najavit će broj stavki u listi i čitati ih redom, što pomaže korisnicima.
Možete ugnijezditi liste (npr. listu unutar stavke liste kako biste napravili podstavke), ali provjerite da takvo ugniježđivanje ima logičnog smisla. Na poslovnoj stranici koristit ćete liste za popise značajki, prednosti, koraka ili bilo kada kada imate više povezanih točaka. Zapamtite da je <ul> za neuređenu listu (stavke nemaju interni redoslijed ili prioritet, već su samo grupa) a <ol> za uređenu listu (gdje je redoslijed ili rang bitan).

Oznake <div> i <span>
<div> i <span> su dvije opće oznake-kontejneri u HTML-u. Same po sebi nemaju nikakvo posebno značenje – uglavnom se koriste za grupiranje drugih elemenata i primjenu stilova ili skripti. Razlika među njima je u tome što je <div> blok element, dok je <span> inline (unutar linije) element.
<div>:<div>(skraćeno od “division”) je blokovski kontejner za drugi sadržaj. Kao blok element, obično počinje u novom retku i može sadržavati druge blok elemente ili inline elemente. Programeri često koriste<div>za podjelu stranice na dijelove (primjerice,<div class="sidebar">za bočnu traku, ili<div>koji obuhvaća grupu elemenata kojima žele zajednički stil).<div>nema zadani izgled; poput prazne je kutije koja sama po sebi ništa ne čini dok se ne uredi CSS-om ili JavaScriptom. Za one koji nisu programeri dovoljno je znati da je<div>višenamjenski kontejner – ako ga vidite u kodu svoje stranice, obično služi za raspored elemenata ili potrebe skripti. U starijim verzijama HTML-a (prije uvođenja semantičkih oznaka u HTML5) stranice su obilovale<div>elementima za strukturu (“div juha”). Danas imamo oznake poput<header>,<main>,<footer>itd. za semantiku, ali<div>je i dalje koristan kada ne postoji odgovarajuća specifična oznaka.<span>:<span>je inline (linijski) kontejner koji se koristi za označavanje dijela teksta ili malog dijela dokumenta. “Inline” znači da se pojavljuje unutar reda teksta, bez preloma.<span>koristite kada želite ciljano stilizirati ili skriptom obraditi dio teksta. Primjerice, ako želite da jedna riječ u odlomku bude crvene boje ili podebljana pomoću CSS-a, možete tu riječ obuhvatiti<span>elementom s određenom klasom ili stilom. Poput<div>,<span>nema ugrađeno značenje niti izgled; to je čisto element koji služi da ga zahvatite CSS-om ili JavaScriptom. Važno je da, budući da je inline element, unutar<span>treba stavljati samo tekst ili druge inline elemente (ne biste unutar<span>stavljali<div>ili<p>jer su to blok elementi).
Ukratko, <div> koristite za grupiranje većih cjelina (blok razina), a <span> za obuhvaćanje manjih dijelova teksta (unutar linije), osobito kada ih trebate stilizirati ili programatski mijenjati. Ako bismo usporedili s uređivanjem teksta: <div> je poput stvaranja zasebnog odlomka ili sekcije, dok je <span> poput označavanja (highlightanja) pojedine riječi ili fraze.
Primjer korištenja <div> i <span>:

Ovdje <div> (s klasom “obavijest”) može služiti da se cijelom okviru obavijesti primijeni stil (npr. siva pozadina, obrub itd.), a <span> se koristi da se jedan dio teksta oboji crveno.
Zaključak
Sada ste vidjeli kako svaka od ovih HTML oznaka ima svoju ulogu u strukturiranju i opisivanju sadržaja vaše web stranice. Za vlasnika tvrtke, razumijevanje ovih osnova ne znači da morate naučiti programirati od nule – radi se o tome da budete osnaženi donositi informirane odluke o svojoj stranici.
Kada vam programer kaže “Trebamo ažurirati meta opis” ili “Ovaj naslov treba biti <h2> umjesto samo podebljanog teksta”, znat ćete o čemu govori. Također ćete razumjeti zašto su stvari poput ispravnih naslova i alt teksta važne (za SEO, pristupačnost i iskustvo korisnika).
HTML pruža semantičku strukturu koju tražilice i preglednici koriste da protumače vašu stranicu. Usvajanje ovih temeljnih oznaka može dovesti do bolje komunikacije s vašim web timom i boljih performansi web stranice. Zapamtite, ne morate sami pisati kod, ali znati što taj kod radi predstavlja prednost u poslovanju. Dok budete održavali i razvijali svoju web stranicu, imajte na umu ove HTML gradivne blokove – to je jezik na kojem je vaša web stranica napisana.
Nova web stranica vas čeka
Pošaljite nam poruku i pretvorite posjetitelje vaše stranice u eure